Studio
basilic
tropical
Les découvertes de la semaine #12

Design
La pause estivale ☀️ est terminée et me voilà de retour avec un nouvel épisode des "Découvertes de la semaine". Pour cette semaine, voici un petit récap de mes découvertes durant ce mois d'août, une version donc un peu plus longue que d'habitude. Bonne lecture et bonne rentrée ! 🍿
Au sommaire
- #1 Illustration - Sapiens, la librairie pour créer des personnages
- #2 Sketch - Sketch Assistant arrive enfin sur Sketch !
- #3 Figma - Top 15 des ressources Figma de cet été
- #4 Ebook - Deux nouveaux ebook par InVision
- #5 Illustration - La Librairie Blush débarque sur Sketch !
- #6 Kit 3D - Kukla, un kit d'éléments 3D pour Figma
- #7 Awwwards - Mes sites SOTD favoris de cet été
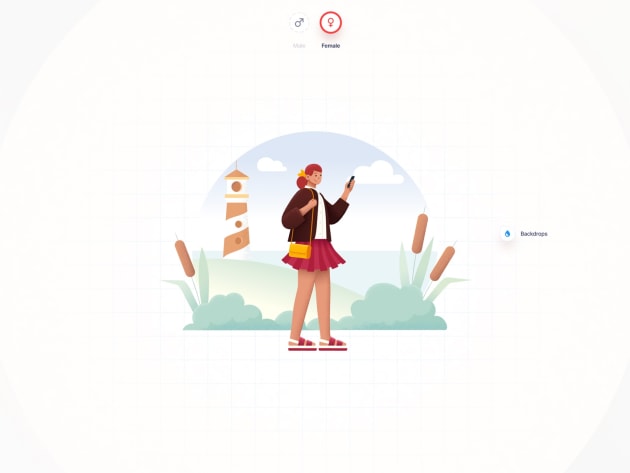
#1 Illustration - Sapiens, la librairie pour créer des personnages

Sapiens est une librairie de création de personnages modulaire permettant plus de 3000 combinaisons différentes. La librairie est compatible à la fois sur Sketch et sur Figma. N'hésitez pas à jouer avec les différents éléments sur le site de démo particulièrement bien fait.
#2 Sketch - Sketch Assistant arrive enfin sur Sketch !

Je vous avais déjà parlé de la Roadmap de Sketch pour l'année 2020 et parmi les nouvelles features annoncées, il y en avait une particulièrement intéressante : Sketch Assistant. Et bien, bonne nouvelle, Sketch Assistant est enfin disponible avec la version 68.1. Je n'ai pas encore eu l'occasion de le tester à grande échelle, mais c'est sûrement la plus grosse feature de Sketch pour 2020. Et vous, avez-vous déjà testé ?
#3 Figma - Top 15 des ressources Figma de cet été

Voici une sélection de 15 ressources Figma parmi les nouveaux templates et plugins sortis cet été: des UI Kits, des Design Systems, des icônes, des illustrations etc...
#4 Ebook - Deux nouveaux ebook par InVision
InVision partage toujours du contenu de très bonne qualité et leur blog, Inside Design, est une mine d'or d'informations utiles que ce soit sur le Design, la management ou encore la collaboration entre designers et développeurs. Alors je suis toujours ravie à chaque fois qu'ils partagent un nouvel e-book. Et cette fois-ci, ce n'est pas 1 mais bien 3 e-books qui sont sortis cet été et dont j'ai trouvé le contenu très intéressant :
Guide to Benchmarking your Design System

Un guide pour vous aider à mesure l'évolution de votre design system au fil des semaines. #datafirst
Design Engineering

Un e-book passionnant sur une catégorie de développeur émergeante : les Design Engineer -- comprendre les développeurs Full Stack mais sur le prisme du Design. Cet e-book questionne la relation designer-développeur et comment cette collaboration peut-elle être améliorée au quotidien au sein des équipes. #collaborationfirst
Guide to MVP Design System

Un guide rapide et concret expliquant comment mettre en place un Design System sans pour autant y dédier une team entière à temps complet. #mvpfirst
#5 Illustration - La Librairie Blush débarque sur Sketch !

Souvenez-vous, dans les découvertes de la semaine #5, je vous parlais de Blush, un projet d’illustration open-source vraiment cool ! Et bien la bonne nouvelle c'est qu'en plus du plugin Figma, il existe désormais un plugin Sketch permettant d'intégrer et de modifier directement les illustrations dans ses Designs.
#6 Kit 3D - Kukla, un kit d'éléments 3D pour Figma

Dans le même registre que Blush, Kukla est une librairie d'éléments 3D directement accessible depuis Figma grâce à un petit plugin intégré. Chaque élément est modifiable selon ses besoins. Au total, c'est 137 objets (et sûrement encore plus dans le futur) pour créer des petites scènes illustratives dans ses designs.
#7 Awwwards - Mes sites SOTD favoris de cet été
Personnellement, j'essaie toujours de commencer ma journée de travail en allant faire un tour sur Awwwards pour découvrir le "site du jour". Voici quelques-uns de mes favoris qui sont sortis pendant l'été :
Yolele
Un joli site pour Yolele, une marque proposant des produits à base de riz pilaf.

Sweet Punk
Je suis loin d'être impartitiale car j'y ai fait mon alternance mais vraiment canon le nouveau site de l'agence Sweet Punk !

Matter of Mind
Les sites d'agences créatives sont toujours canon et celui-ci du collectif Matter of Mind m'a particulièrement tapé dans l'oeil avec son scroll et ses typographies comme je les aime !

Et vous, quelles ont été vos découvertes de la semaine? Je vous souhaite un excellent début de mois de septembre. À bientôt 👋
