Studio
basilic
tropical
Les découvertes de la semaine #10

Design
Voici ma sélection des meilleurs liens, articles, site web, expérience, vidéo et découvertes, glané ici et là. Au programme cette semaine : un beau branding, des inspirations emails, du web & de l'alpinisme, un article pour aider à créer un design système dans une startup et la merveilleuse découverte des fonts variables. Bonne lecture 🍿
#1 Branding — La nouvelle identité de Waze par Pentagram

Vous connaissez sans doute l’application d’aide à la conduite Waze ? Très récemment, en collaboration avec le prestigieux studio new-yorkais Pentagram , Waze vient de refondre son identité.
Au-delà de donner un petit coup de frais au logo et aux couleurs, Pentagram signe là un véritable travail de “brand identity” en créant un vaste système visuel qui s’inscrit dans l’essence même de Waze, à savoir sa communauté de conducteurs. Le système introduit un langage modulaire visuel très frais, très coloré, par bloc, qui rappelle le maillage des rues des grandes agglomérations.
The system introduces a visual language called ‘Block by Block’ inspired by the modular design of the city grid.
Moi qui me passionne pour les Design System de produits digitaux, je suis absolument fan de ce travail de Brand System qui s’inscrit tout à fait dans ce genre de démarche : systématiser, moduler et créer du sens.
#2 Email — Really Good Emails

Parfois, dans le cadre d’un projet, il m'arrive de devoir aussi préparer des designs d’emails, qui ce soit des newsletters ou bien un flow d’emails transactionnels. L’exercice est souvent plus délicat que de la UI et surtout avec pas mal de contraintes.
Et, comme je ne suis pas abonné à tous les services et les newsletters du monde, c’est parfois difficile de trouver de bons exemples. Pour cela, j’ai trouvé récemment Really Good Emails qui recense plus de 6000 emails en tout genre. C’est très complet et ils sont tous organisés par catégories et tags type “e-commerce”, “webinar”, “survey” etc… Super pratique !
#3 Site expérience — Un printemps suspendu par L’équipe.fr

Gros coup de coeur pour ce SOTD Awwwards cette semaine ! Forcément, j’ai grandie dans les Alpes alors ce genre de projet, j’adore 😉.
Un Printemps Suspendu est site expérientiel et documentaire vidéo, réalisé et conçu par l’agence Upian. L'Équipe et l'agence nous propose l'idée un peu folle de suivre Vivian Bruchez et Mathéo Jacquemoud, deux alpinistes et skieurs de haute montagne expérimentés. Ces derniers nous emmènent alors sur les sommets alpins de plus de 4000 m d’altitude. C'est assez magique comme expérience !
Le rendu en 3D des massifs alpins est très bluffante, et les ascensions, racontées en 6 épisodes, sont littéralement vertigineuses. L’été est là, mais ça donne envie de chausser les skis !
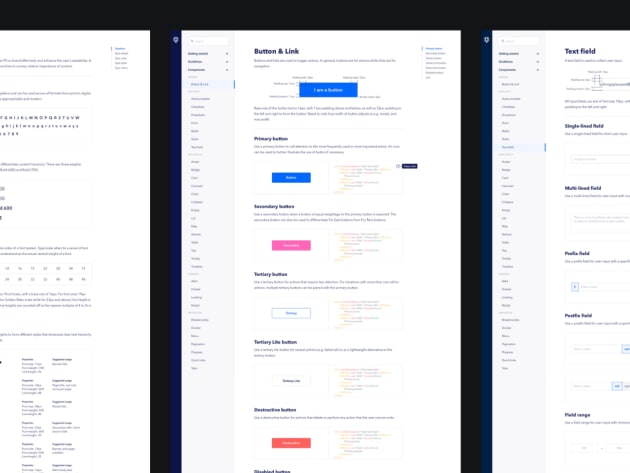
#4 Article — Créer un Design System dans une Start-up

De plus en plus d'équipes produis et d'entreprise envisagent la création d'un Design Système afin d'améliorer leur produit et surtout en favoriser la scalabilité, notamment pour les saas et startups. Pourtant, quand il s'agit de véritablement le mettre en place, il est facile de se retrouver perdu et de ne pas trop savoir par où commencer.
Ce très récent article publié sur UXDesign.cc explique très simplement comment faire en 8 étapes concrètes :
- Réaliser un inventaire de l'existant et un benchmark des Designs Systèmes ;
- Lister les composants et les éléments UI du système ;
- Planifier et prioriser les composants ;
- Définir l'architecture de chaque élément ;
- Créer les symboles ;
- Créer le système et sa documentation ;
- Développer le Design Système et commencer son implémentation.
Si vous ne savez pas trop comment vous y prendre, je vous invite grandement à suivre la même démarche.
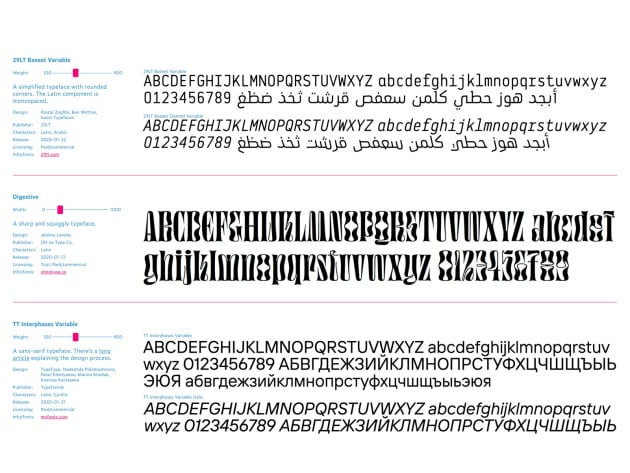
#5 Typo — Variable Web Typography

Connaissez-vous les Variables Font ? C'est Alexis qui m'a très récemment fait découvert ce nouvel aspect absolument génial de la typographie pour le web. D'ailleurs, je vais lui laisser la parole aujourd'hui :
Pour résumer de manière simple, les “variable fonts” permettent de conjuguer performance et créativité.
"Du point de vu performance, actuellement, l’utilisateur doit en charger plusieurs fichiers en fonction des choix designs : un fichier pour la font normal, un autre pour le bold, un autre pour l’italic, un autre pour italic bold, etc… Avec les “variable fonts”, un seul fichier typographique est chargé côté client, ce qui rend le site plus léger.
D’un point de vu créatif, comme expliqué juste avant, les designers ne peuvent pas utiliser beaucoup de variations s’ils ne veulent pas impacter la performance du site. Avec les polices variables, le designer a une large palette de variations possibles : on peut aisément passer de 4 variations à 18, comme l’illustre bien Oliver Schöndorfer ici.
Et sachant que ce sont des propriétés CSS qui modulent la font, les variations peuvent êtres animées… Il est donc possible d’aller très très loin comme le montre Mandy Michael dans ses “Variable fonts experiments”.
Et vous, quelles ont été vos découvertes de la semaine? À bientôt 👋
