Studio
basilic
tropical
7 Plug-ins Figma pour concevoir de meilleurs Design System

Design
👉 TLDR; Ma liste de plug-ins Figma que j'utilise au quotidien dans mes librairies Design System.
Créer un Design System est une chose, le maintenir en est un autre. Cela demande un investissement de temps. Et le temps, personne n'en a vraiment (et encore moins pour ça ...).
Alors, quand il s'agit d'hygiène de travail et de conception UI, il faut être un peu malin pour être plus efficace sans prendre beaucoup plus de temps.
Voici quelques-uns des plug-ins que j'utilise quotidiennement pour concevoir et maintenir des librairies et des systèmes de design dans Figma
------
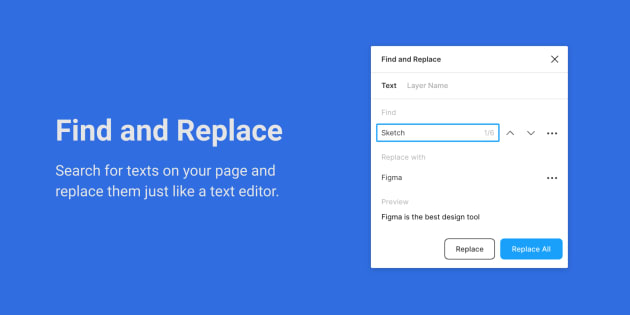
Find and Replace
Find and replace text content or layer names.
➡️ Simple et efficace. Find and Replace permet, comme son si joli nom l'indique, de chercher et remplacer du texte sur une même page.

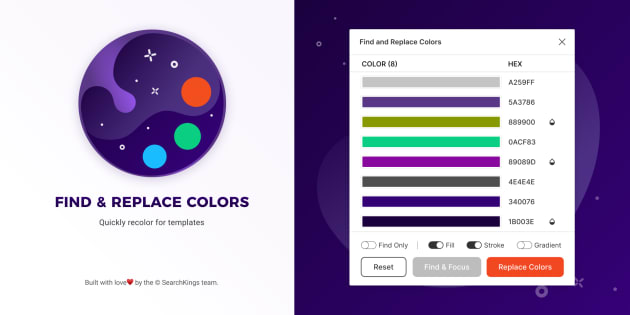
Find and Replace Colors
Update colors by searching for their hex code.
➡️ Cousin germain de Find and Replace, Find and Replace colors permet.... [roulement de tambour] de sélectionner par lot des couleurs et de les remplacer en un clic. Très pratique pour lier des couleurs en HEX à des styles de couleurs déjà définis.

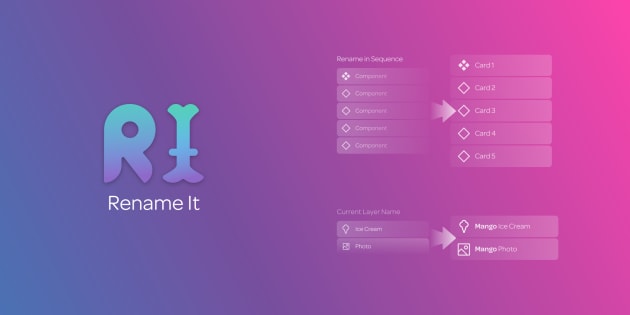
Rename It
Batch rename layers and frames.
➡️ Rename It est très utile pour renommer les calques de texte en une valeur commune. Cela évite d'avoir le contenu texte qui saute d'un variant à l'autre car Figma va repérer les libellés similaires et conserver les chaînes de caractères à l'intérieur. Je me sers littéralement de ce plug-in tous les jours, et ça me fait gagner un temps fou à chaque fois !

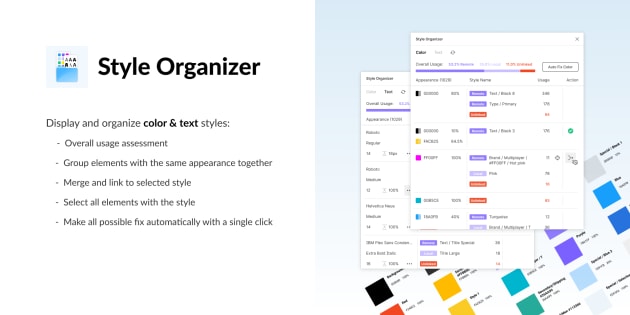
Style Organizer
Audit, select, and merge styles.
➡️ Ce petit plug-in est une petite pépite qui permet de vérifier que chaque de nos composants soient bien reliés aux styles locaux correspondants (style de couleurs et styles de texte correspondants). L'option sélection et de fusion de styles par lot est super utile. En un clic, tout rendre dans l'ordre (ou presque ;-)) ! Bref, Style Organizer est un vrai "linter" de designer.

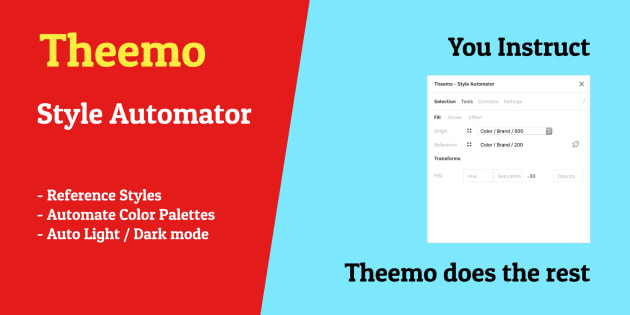
Theemo
Style Automator
➡️ Theemo est un plug-in un petit peu particulier, qui comble une grande fonctionnalité encore manquante à Figma selon moi : la possibilité de créer des alias de style de couleurs. Ce plug-in est à utiliser, entre-autre, pour créer des styles de couleurs sémantiques, sans pour autant dupliquer la source. C'est idéal lorsque l'on travaille avec des variations de thème UI (par exemple Dark & Light).

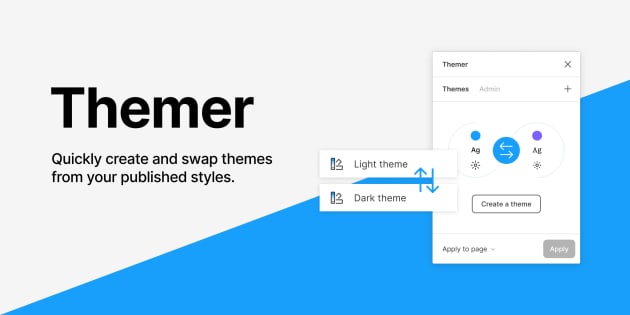
Themer
Quickly create and swap themes from your published styles.
➡️ Une fois les différents styles de couleurs référencés avec Theemo présenté ci-dessus, Themer permet tout simplement de mettre en place des variations de thème et de les intervertir très facilement entre eux. C'est magique !

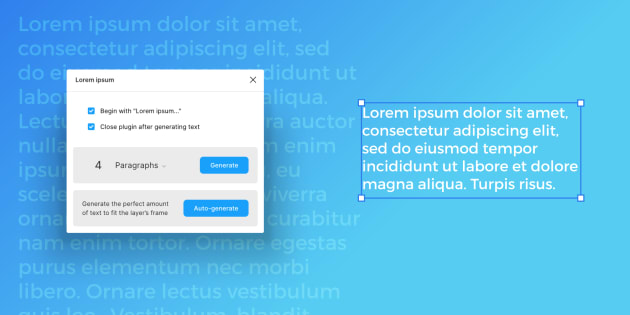
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Un plug-in tout simple pour générer du Lorem Ipsum. Lorem Ipsum est bien pratique pour tester ces composants avec plus ou moins de texte.

Depuis ces dernières années, Figma a considérablement amélioré l'expérience utilisateur de conception de design en proposant des features de plus en plus performantes (I love #variant),et surtout de plus en plus web-like (l'Auto-Layout, c'est le 🔥 !). Malheureusement, concevoir, développer et tester de nouvelles features, ça prend du temps. Et Figma ne peut pas aller plus vite que la musique. La communauté, en revanche, elle, elle le peut.
Et c'est grâce à la communauté Figma que nous pouvons profiter de ces nombreux plug-ins 🙏 Les plug-ins, c'est la vie ! Ils nous permettent d'aller plus vite et il y a toujours un, ou presque, pour faire ce que l'on cherche à automatiser.
Et vous, quels sont vos plug-ins Figma favoris pour organiser et automatiser vos librairies Design System sur Figma ?
